
Как быстро сделать анимированный GIF баннер |
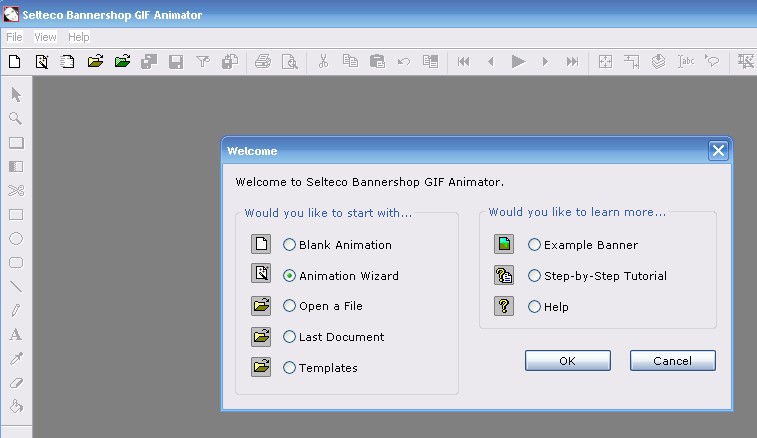
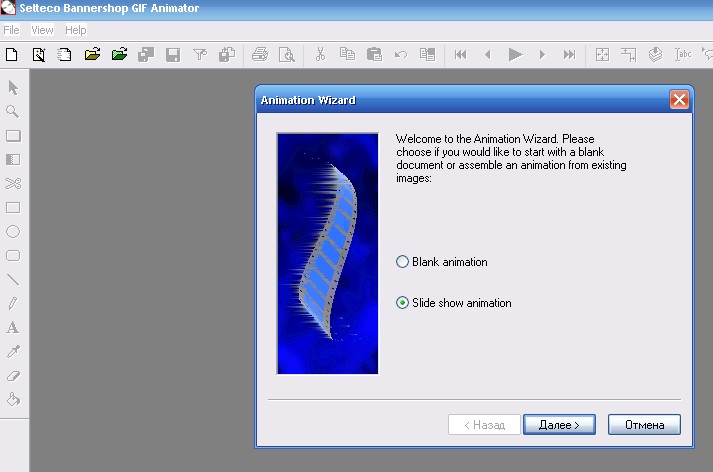
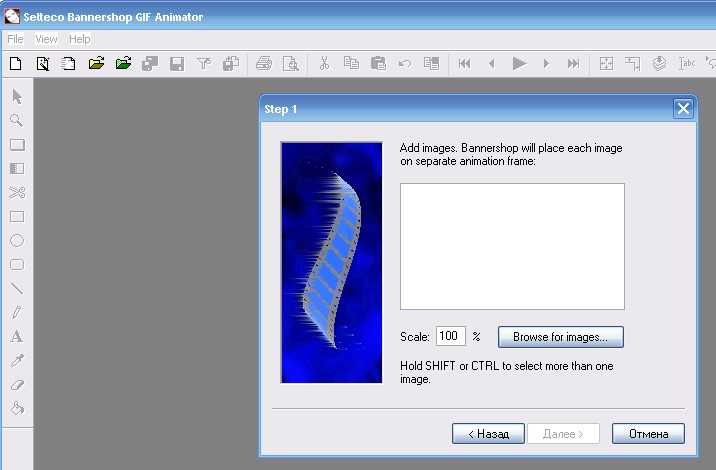
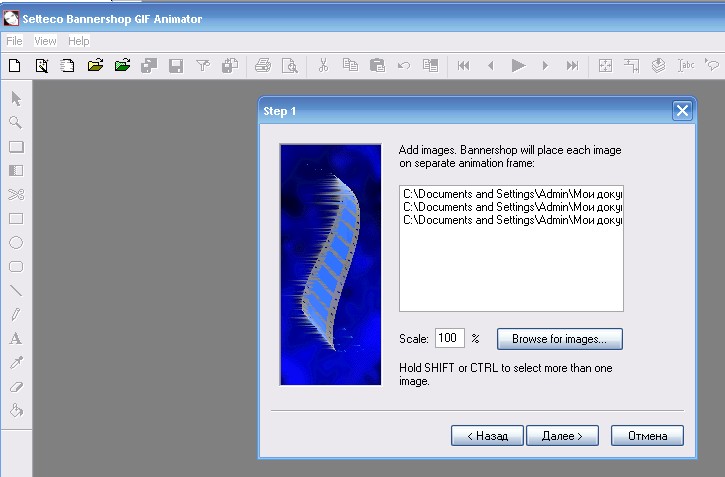
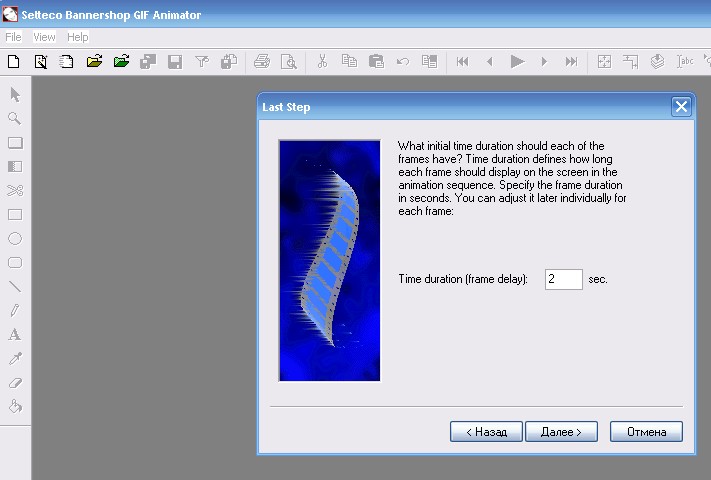
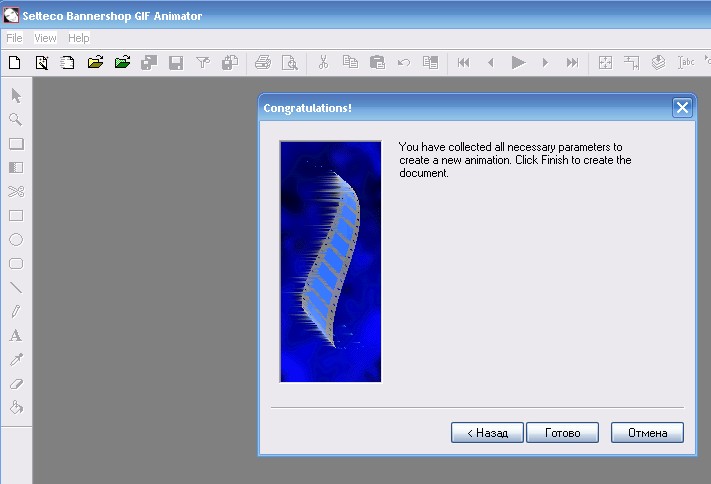
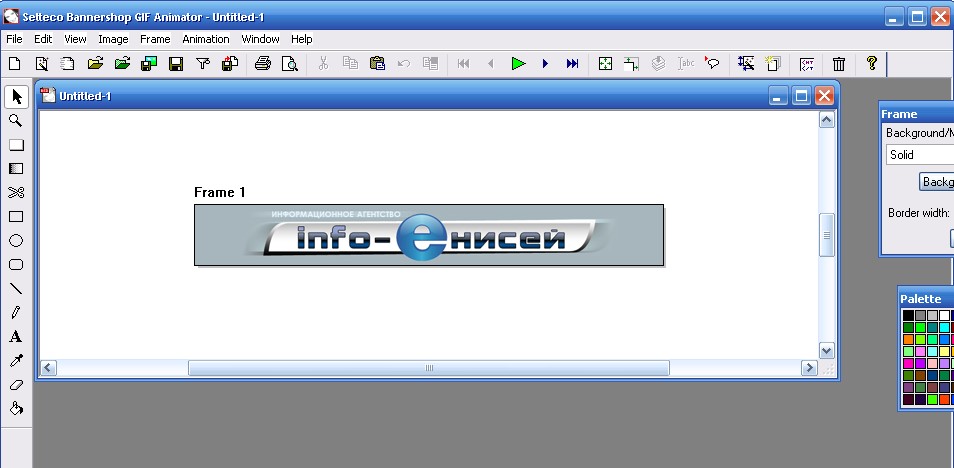
Сейчас мы рассмотрим очень простой и очень занимательный урок по самостоятельному созданию анимированного gif баннера. Чтобы было понятнее, о чем идет речь, и что в конечном итоге получится, смотрим сразу на конечный результат нашей работы. На сегодняшний день самые популярные баннеры, принимаемые практически на всех веб-сайтах и на всех баннерообменных сетях, являются баннеры, основанные на gif или flash анимации стандартного размера: 468х60, 100х100, 120х60, 88х31. Но конечно, это не догма, могут быть и другие, в зависимости от дизайна сайта. Мы с Вами рассмотрим пример создания анимированного баннера с размерами 468х60, каким и является вышеупомянутый пример. Что такое gif? Это маленький видеоролик, состоящий из нескольких кадров, который автоматически «проигрывается». Вот из этого и будем исходить. То есть, нам нужно сделать несколько кадров (от двух и более) и их проиграть. Сделать это можно в фотошопе и примеров таких в интернете множество. Но если у Вас нет столько времени для осваивания премудростей фотошопа – есть путь значительно проще и быстрее. С тем же результатом. Это программа Bannershop GIF Animator 5. Скачать можно с любого ресурса. Итак, приступим. Первое, что нужно сделать, это определиться с тем, как бы Вы хотели, чтобы Ваш баннер выглядел в конечном итоге. Придумать текстовую часть и саму концепцию движений слов, картинок и др. Пытаться создать анимацию не продумав её от начала до конца - неблагодарный труд. Второе, под нашу концепцию готовим несколько рисунков. Не буду останавливаться подробно, как это делать, и так понятно, да и цель другая. Главное правило: каждый последующий рисунок – это очередной кадр Вашего фильма, т. е. какое-то изменение к предыдущему рисунку (добавление нового элемента или замена элемента, слова и др.). Для примера будем считать, что мы эти рисунки с размерами 468х60 пикселей уже сделали. Вы их просто копируете с этой странички и сохраняете в одной папке под разными названиями, проще всего 1,2,3 в формате jpg. -37.jpg) -38.jpg) -39.jpg) Как видно из примера, баннер совсем не сложный и имеет всего три кадра. Дальше открываем программу Bannershop GIF Animator 5. При открытии ставим открыть мастер анимации: Как видно из примера, баннер совсем не сложный и имеет всего три кадра. Дальше открываем программу Bannershop GIF Animator 5. При открытии ставим открыть мастер анимации:  Открывается окно мастера – ставим слайд-шоу и нажимаем далее:  В следующем окне нажимаем кнопку выбора рисунка:  Открывается стандартное окно открытия документов (импорта рисунков в нашем случае). Удерживая кнопку ctrl, выделяем ранее сохраненные наши рисунки, и нажимаем открыть. Появится следующее окно с импортом наших рисунков, нажимаем далее:  Появится окно, где нам предложат установить время частоты смены кадров в секундах. По умолчанию стоит 1 секунда. В нашем примере выбираем 2 секунды. Если Вы будете делать больше кадров, время можно уменьшить. Оно может быть и меньше 1 секунды.  Нажимаем далее и в следующем окне – готово.  Получаем такой результат:  Нажав зеленую стрелочку в панели управления, нашу работу перед сохранением можно проиграть. Понравилось? Сохраняем. Для этого нажимаем File – SaveGIFanimation. Сколько секунд прошло? Это все! Открываем и любуемся.  Само-собой, это простейший вариант. Если будет желание покопаться в этой программке, скоро Вы обнаружите и освоите ее достойные преимущества. Можно и так, теперь Вы уже понимаете, как это сделать: -48.gif) Я привел это описание на примере баннера моего сайта. Можете разместить его на своем сайте. Буду Вам благодарен. Присылайте так же и свои удачные работы с пояснениями, я буду дополнять ими эту статью. Спасибо за внимание. |